Efficiency is vital in the world of web design, especially when you have countless lead submissions. It’s why businesses are constantly trying to find ways to improve workflow and productivity by creating a seamless connection between different platforms.
There are many stellar, task-optimizing apps out there, but two apps come to mind when it building an entire website from scratch and managing your projects: Webflow and Monday.com. The former is a visual website builder that allows you to create entire sites without any code; the latter is a project management app that allows you to assign tasks to team members and keep things moving smoothly.
The problem? Bridging the gap between them. In this blog, we’ll be walking you through how you can use Make.com to do that for Webflow forms to improve your web design!
Understanding Our Players
Before diving into the Webflow integration process, let’s first go over each of the programs we’ll be discussing, their role, and what they provide.
How to Set Up Your Webflow Integration
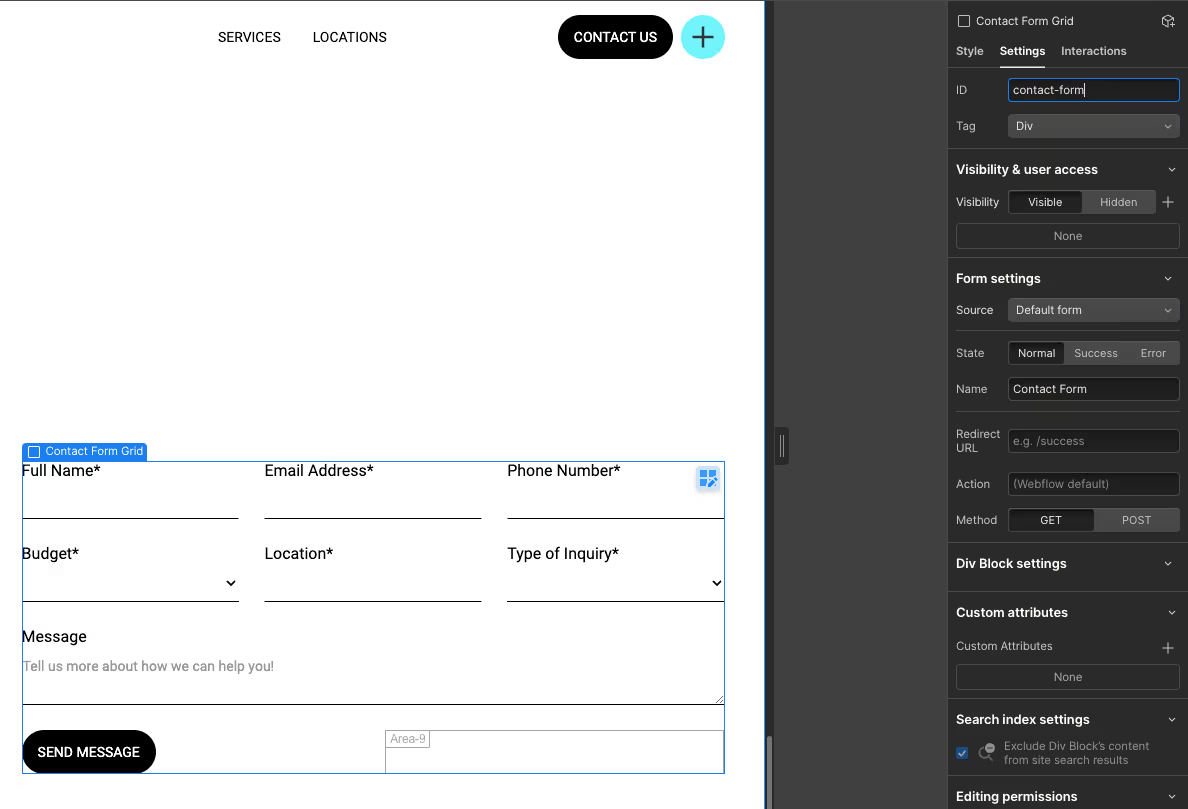
1. Design the Form in Webflow
Using the intuitive drag-and-drop interface, create Webflow forms with fields for the information you wish to collect from users. Be sure to customize the design to match your website’s aesthetics and branding for maximum effect!
2. Configure the Form Submission Actions
In Webflow, be sure to label all respective fields in your form settings with unique names. This process will ensure your leads get filtered through correctly in Make.com and Monday.com. Additionally, labeling these fields will help map out data in Make.com (this is something that will become helpful with future Webflow integration).

3. Create a Scenario in Make.com
Log in to your Make.com account and create a new scenario for handling form submissions from Webflow. Begin by adding the Webflow app into the automation and connecting it to your Webflow site. Once this is completed, add on the Monday.com app as well and connect your Monday.com account. Once all apps have been connected and added to the scenario be sure to save and ensure that both apps are connected in the module.
4. Map the Fields
To begin mapping your fields, you first need to save your scenario in Make.com and publish your Webflow site. Once your site has been published, head back into Make.com and right-click on the Webflow app to “Run this Module Only”.
You would normally run the whole scenario to see if the automation is working, but for now, you only need to run the Webflow app to confirm that the form information is coming in correctly. While the Webflow app module is running, go into your published site and submit the form with descriptive fields (fields containing information relating to their title). If this has been done correctly, your Webflow app will have a green check mark on it. If not, Make.com will provide you with error information and how to diagnose your connection.
Now, in your Monday.com app module, click on the board into which you want your field information to be funneled. From this point on, simply take the highlighted fields from your Webflow submission and add them to your Monday.com fields by using the dropdown.
Once this has been completed, run your entire scenario and watch the magic work as your Webflow field information is sent to Monday.com!

5. Set Up Multiple Webflow Forms
Most modern websites will have more than one form existing on their site with different fields. When this happens, another scenario will have to be created in Make.com.
Normally, you can use webhooks, but it is best practice to have your leads also funnel into Webflow as a backup in case your automation fails. Webhooks on your forms will disable Webflow to collect information and will only send it to Monday.com.
Once your second scenario has been created, create a filter between the two apps. This filter will contain the name of the form that you have outlined in Webflow and will help Make.com differentiate which form is being submitted.
4 Benefits of Webflow Forms Integration
Integrating Webflow forms with Make.com into Monday.com offers a powerful solution for optimizing your workflow and enhancing productivity with your website.
By leveraging the strengths of each platform and setting up seamless integration between them, you can streamline lead data flow, automate repetitive tasks/forms, and facilitate collaborative project management. Let’s explore these benefits in more detail:
1. Improved Efficiency
Setting up this kind of automation reduces the time and effort required to manage form submissions and project tasks manually. This will allow your team to focus on more valuable activities that can improve your website.
2. Streamlined Data Flow
By automating the transfer of form submissions from Webflow to Monday.com via Make.com, you eliminate manual data entry tasks. This will ensure that information flows seamlessly between your website and the project management system.
3. Enhanced Collaboration
With form submissions and project tasks centralized on Monday.com, team members can collaborate more effectively, track their progress on a task, and stay updated on project developments in real time.
.avif)
Image source: Canva
4. Customizable Workflows
The integration between Webflow, Make.com, and Monday.com allows you to create custom workflows tailored to your specific business needs to ensure that processes align with your organizational goals. Additionally, if your team wishes to track lead metrics and lead sources, this process will be even more streamlined.
Take Your Web Design Further With Our Help
Whether you’re a small business owner, a freelancer, or part of a larger enterprise, harnessing the power of these tools can revolutionize the way you work and unlock the true potential of your webflow forms—that means more leads turned into customers!
With that being said, it all starts with having a great site and that’s what the experts at The Influence Agency can build for you. Our design and development experts have built industry-leading websites for companies across a variety of industries. Once we’ve built your site, we can also help you with webflow integration.
Ready to get started? Contact us today!

.avif)
