
"Design is the intermediary between information and understanding." —Hans Hoffman, artist and teacher
As information evolves, so does design. Along with this, the needs and preferences of the audience follow suit. Keeping up with design trends allows brands to have innovative ideas on how they can best represent themselves, effectively communicate their message, and establish a good user experience across all touchpoints.
Here are our top predictions for design trends taking over in 2023 and what we think should be left behind in 2022.
Our Predictions for 2023
The Return of Groovy Serif Fonts

After the comeback of serif fonts in 2021 and their sustained popularity in 2022, serif fonts will continue to dominate graphic design in 2023. Serif fonts are moderately-styled, classic-looking fonts that have decorative strokes at the end of the letter’s stems.
Serif fonts are both eye-catching and easy to read, making them ideal for a wide range of applications. These fonts also suggest authority and elegance. But among all of the winning characteristics of this font style, its nostalgic charm drives its continued popularity.
Y2K/90s Retro Styles

Nostalgic marketing has not taken a backseat just yet. We will see an increase in Y2K-inspired themes in both fashion and graphic design. Contrasting the pristine and minimalist look of recent graphic design trends, the Y2K aesthetic is loud, unpolished, and futuristic (but still nostalgic).
The Y2K aesthetic brings together elements like cyber-inspired fonts, metallic colours, soft neons, and futuristic scenes. It can be inspired by anything from the dreamy Vaporwave look, bold and chunky 3D effects, or the torn but authentic grunge look.
Bold Typography, Backgrounds, & Colours

Also leaning into the resurgence of 90s design aesthetics—featuring playful patterns and neon colours—comes out next prediction.
Muted colours and backgrounds have dominated the graphic design landscape for long enough. In 2023, the trend will shift towards brighter colours and bolder backgrounds. Oversized typography completes the eye-catching look while also making text easier to read on any device.
Nods to Traditional Media

Nods to traditional media create a unique sense of connection as they portray elements that seem to be made by human hands. Alongside trends related to the use of natural textures, nods to traditional media such as paper textures, watercolours, and drawings will continue to have a special place in 2023’s design trends.
Using Iconography & Illustrations

Continued use of illustrations in 2023 will enable businesses to make their brands more personable. Illustrations can also:
- Create a stronger sense of brand identity
- Convey emotion
- Deliver a message more organically
Alongside the increased use of illustrations, there will be continued use of colourful icons across websites and other digital assets. Icons will help to simplify or segment content while making them more memorable for consumers.
More Authenticity & Inclusivity

There is an increased demand for authenticity and inclusivity when it comes to how brands represent themselves. Consumers are more likely to be loyal to brands that support equity, diversity, and inclusion. By showcasing diverse, real people in branded photos, imagery, and illustrations, brands convey that they care about addressing social inequities.
Accessible Design

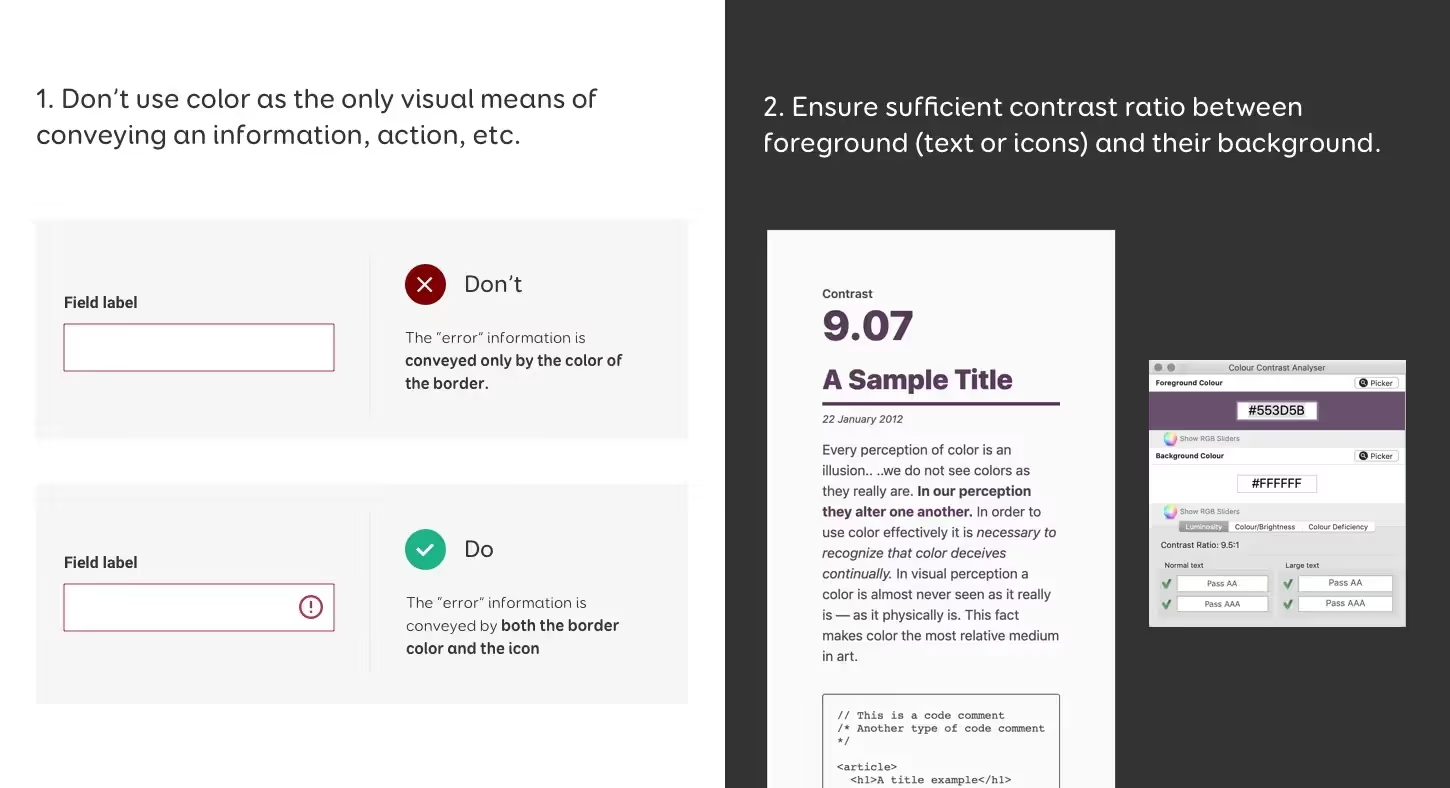
Accessibility in design creates an environment that benefits people of all disabilities. A few of the most popular trends in accessible design include the ability to switch to dark mode, resizable text, and high contrast palettes.
Designing the Boring Bits

From preloaders to page transitions to 404 errors, being mindful of these pages’ designs can contribute significantly to the user experience. Not necessarily considered the “fun” aspects of design, utilizing methods that create more engaging interactions on these pages can set you apart from others.
Highly Targeted Pages

Don’t underestimate the importance of beautifully designed and highly targeted landing pages on your site. You typically have one chance to make a good impression on users when they visit your site—and you need to make it count. In 2023, focus on creating landing pages that are optimized to ensure that all key conversion practices are met, telling one unique and focused story.
What to Leave Behind in 2022
Form Over Function
Good design is all about problem-solving. While beautiful visuals are aesthetically pleasing, they can ultimately take away from easy user functionality. You want your design to enhance the user experience instead of taking away from it. Distracting clutter or unnecessary delays in loading should be avoided.
Overuse of Gradients
In recent years, there has been an overuse of gradients all over websites and branded imagery. Although gradients will not be completely dead in 2023, the shift toward bolder or textured backgrounds means gradients will be taking a backseat in comparison to previous years.
Using All the White Space
White space or negative space allows content to breathe. This offers a relaxing experience for website visitors while also increasing the readability of content. In 2023, the best practice is to plan out white space thoughtfully when designing websites or apps. Don’t fill it up just because it’s there!
Hamburger Menus
Recently, designers have gravitated towards overusing the hamburger menu of a website or app. Though hamburger menus are useful for streamlining the look of the website, especially on mobile, the items hidden away in this menu style are less discoverable and take more user effort to access. Bearing this in mind, designers need to be careful that their use of the hamburger menu is not getting in the way of the user experience.






